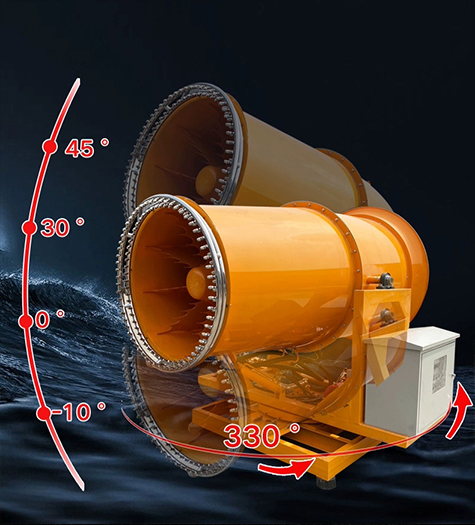
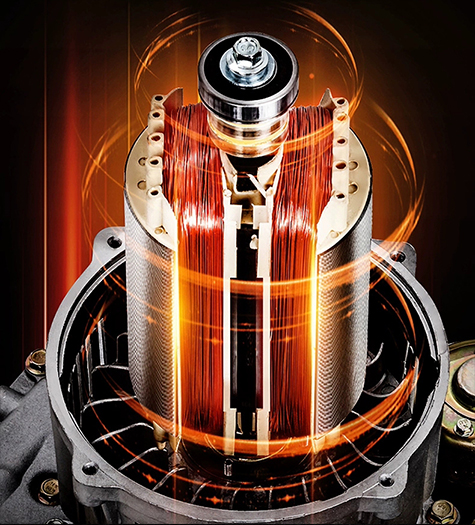
四大优势
— ADVANTAGE —




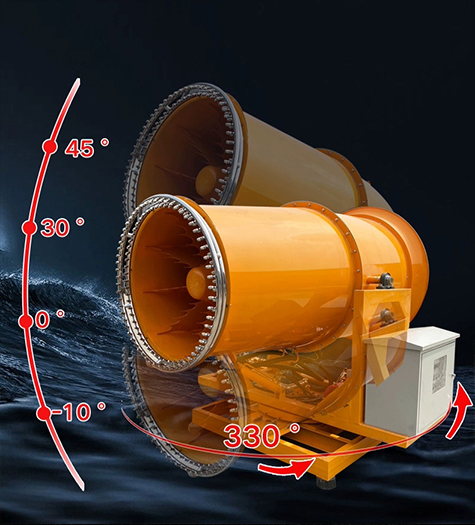
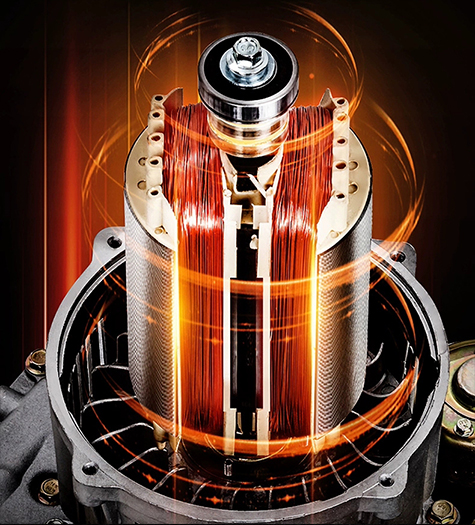
四大优势
— ADVANTAGE —




案例展示
— CASE SHOWS —
请到后台添加产品数据


1.为用户提供性能优越、质量可靠的产品。
2.以用户为中心,为用户提供优质的、全方位、专业化、差异化、个性化、人性化的亲情服务,为用户做好服务工作。
3.为用户提供必要的培训,为用户提供强大的长期技术支持。
4.让用户满意是公司永无止境的追求。
2.以用户为中心,为用户提供优质的、全方位、专业化、差异化、个性化、人性化的亲情服务,为用户做好服务工作。
3.为用户提供必要的培训,为用户提供强大的长期技术支持。
4.让用户满意是公司永无止境的追求。

1、新销售设备根据不同型号产品采取相应周期的“保姆式”服务。
2、根据不同型号产品及使用周期采取相应次数的主动上门巡检。
2、根据不同型号产品及使用周期采取相应次数的主动上门巡检。

遍及全国的服务网点,为客户提供无缝式快捷服务。
案例展示
— CASE SHOWS —
请到后台添加产品数据
关于我们
— ABOUT US —

山西卫蓝天成环保科技有限公司,是一家集专业研发生产、制造喷雾除尘设备、大气扬尘智能治理系统、于一体的环保设备厂家,是喷雾除尘行业标准的起草单位和制定者。作为扬尘智能治理整体解决方案的服务商,专为改变现状而生,为守卫祖国蓝天而战。
十余年的环保设备研发与制造经验,以奉献之心去研发,以匠人之行去制造,精益求精,忧国忧民,用产品说话,用服务表达。公司始终将“打赢蓝天保卫战”作为己任,积极践行“绿水青山就是金山银山”的环保理念,以“客户导向、品质成就未来、以人为本、合作创造价值”为核心价值观,汇聚一批电器、液压、焊接等方面的专业技术人才,组成一只专业化、技术化、职业化的高素质人才队伍,为产品“零缺陷”提供人才与技术保障。
关于我们
— ABOUT US —
山西卫蓝天成环保科技有限公司,是一家集专业研发生产、制造喷雾除尘设备、大气扬尘智能治理系统、于一体的环保设备厂家,是喷雾除尘行业标准的起草单位和制定者。作为扬尘智能治理整体解决方案的服务商,专为改变现状而生,为守卫祖国蓝天而战。
十余年的环保设备研发与制造经验,以奉献之心去研发,以匠人之行去制造,精益求精,忧国忧民,用产品说话,用服务表达。公司始终将“打赢蓝天保卫战”作为己任,积极践行“绿水青山就是金山银山”的环保理念,以“客户导向、品质成就未来、以人为本、合作创造价值”为核心价值观,汇聚一批电器、液压、焊接等方面的专业技术人才,组成一只专业化、技术化、职业化的高素质人才队伍,为产品“零缺陷”提供人才与技术保障。

新闻资讯
— NEWS CENTER —
暂无
合作伙伴
— PARTNERS —







新闻资讯
— NEWS CENTER —
暂无
合作伙伴
— PARTNERS —







山西卫蓝天成环保科技有限公司
联系人:王经理
联系电话:13934227445
公司地址:山西省太原市迎泽区长风东街103号半山国际花园43幢102号
厂房地址:山西省吕梁市孝义市梧桐镇仁顺村
联系电话:13934227445
公司地址:山西省太原市迎泽区长风东街103号半山国际花园43幢102号
厂房地址:山西省吕梁市孝义市梧桐镇仁顺村
微信号

公众号

抖音号

版权所有:山西卫蓝天成环保科技有限公司 备案号:晋ICP备2021016688号-1 技术支持:山西资海科技开发有限公司